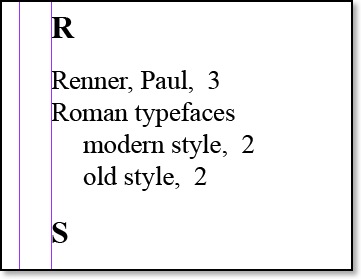
This is how we would like things to look, nicely indented:

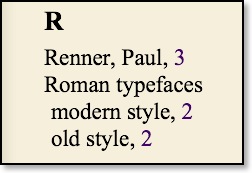
But this is what InDesign CC might do with the index:

Later versions of InDesign have fixed these issues, but if you are using an old version of InDesign, those second level entries, modern and old style, are just barely indented. If you would like a bigger indent, edit the idGeneratedStyles.css file in your EPUB. You can make it look nicely indented with a few quick fixes.
Find these sections in the CSS file, and note the text-align value of left, margin-left values, and the text-indent values for each style.
p.Index-Level-1 {
color:#000000;
font-family:"Times New Roman", serif;
font-size:0.833em;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.2;
margin-bottom:0;
margin-left:2.25em; <<<<---------- change this to this value
margin-right:0;
margin-top:0;
orphans:1;
page-break-after:auto;
page-break-before:auto;
text-align:left; <<<<---------- and this
text-decoration:none;
text-indent:-2.25em; <<<<<<<<<-------- and this
widows:1;
}
p.Index-Level-2 {
color:#000000;
font-family:"Times New Roman", serif;
font-size:0.833em;
font-style:normal;
font-variant:normal;
font-weight:normal;
line-height:1.2;
margin-bottom:0;
margin-left:3.75em; <<<<<<--------- and this
margin-right:0;
margin-top:0;
orphans:1;
page-break-after:auto;
page-break-before:auto;
text-align:left; <<<<<<<---------- and this
text-decoration:none;
text-indent:-2.25em; <<<<<<------------ you get the idea
widows:1;
For p.Index-Level-3 it should have a left margin of 5.25em and a text-indent of -2.25em.
For p.Index-Level-4, it should have a left margin of 7.00em and a text-indent of -2.25em.
That will give you bigger indents on every ereader.
Contact Wright Information at jancw@wrightinformation.com.